WireframeSketcher lets you use custom icons. Custom icons must be vector files in SVG format. For more details see working with icons section in the User Guide.
Installing icons from Mockups Gallery
Several icon packs are available in Mockups Gallery. WireframeSketcher integrates directly with Mockups Gallery and makes it easy to install new icons. Here’s how to install an icon pack:
- Use Help > Add Assets from Mockups Gallery from WireframeSketcher to load the Mockups Gallery website
- Choose the icon pack you need and click on it
- Click on the download link
- Choose the target project for your asset and click “Finish”.
Selected icons will be automatically downloaded and placed in the assets folder of your target project. Now for any screens in this project you’ll have access to extra icons.
Installing icons from other sources
If you have custom icons in SVG format of your own then you can add them manually as icon assets. To do so you must follow a naming convention for icon files. Either name the file as icon_something.svg or create a folder with a name that starts of ends with icons.
Here’s how to install icons from the Noun Project:
- Create NounProjectIcons folder inside the assets folder of your project
- Download the icon from the thenounproject.com website
- Extract the SVG file and give it an appropriate name, for example dinosaur.svg
- Copy&Paste the file into the NounProjectIcons folder
- A new Noun Project category will appear in Icon Chooser dialog
Creating custom icons
There are different tools that you can use to create icons in SVG format. Inkscape, Sketch and Adobe Illustrator are some of them. Here are a few guidelines that you should respect to make sure that icons work properly with WireframeSketcher.
- Use black color for fills and strokes. This will ensure that you can change the icon color later in WireframeSketcher.
- Don’t use gradients and don’t use CSS styling. These SVG features are not supported by WireframeSketcher.
Exporting SVG icons with Adobe Illustrator
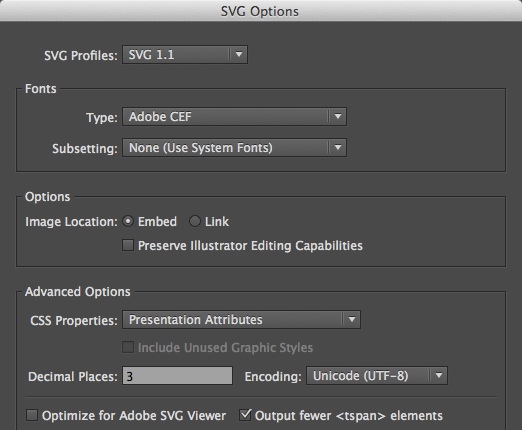
When exporting SVG icons using Adobe Illustrator make sure that in SVG Options dialog you set the CSS Properties option to Presentation Attributes. This will ensure that the resulting SVG will be using regular SVG attributes for styling instead of CSS:

Using custom icons
Once installed, custom icons become available everywhere built-in icons are. They appear in Icon Chooser dialog and in wiki auto-completion popup (Ctrl+Space). This means you can use them in Icon, Button, Label and Shape widgets or include them in any text via ${icon-name} wiki syntax.