Hi there! It’s time for a new version of WireframeSketcher. The theme of this release is adding more flexibility to allow mockups for iPhone, Android and other platforms.
I am seeing more and more requests for widgets and containers for iPhone, Android, iPad and other popular devices. I was thinking for some time about the best solution to this problem. It’s clear that the most extensible approach is to allow custom stencils or component libraries.
To make custom stencils possible there is a need for generic enough building blocks. So this is what I was concentrating on and I think we are finally in a place where interesting things are possible.
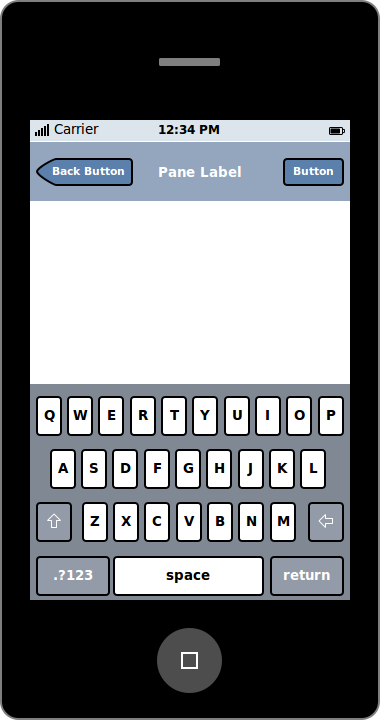
As a test case I chose to create an iPhone stencil. Here’s a preview of what it looks like:


Here’s the screen file that you can use in your own mockups (you need to update WireframeSketcher to the latest version). I’d like to hear your feedback on this and on what can we do to improve things further!
Now lets get to the changes in this release.
More flexibility
Here’s a quick list of changes that make the above iPhone mockups possible:
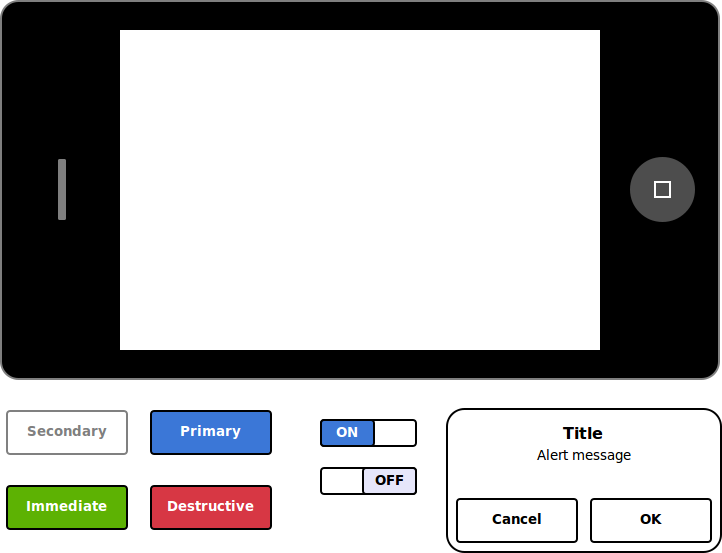
- Added button style property for Button widget. There are 3 choices: Point Left, Square, Point Right.
- Added border style property for Panel widget. There are 3 choices: None, Solid, Solid Rounded
- Added border color property for Panel widget
- Added new Circle widget
- Redesigned many icons for better sharpness and contrast
Other changes
Here is the list of other changes in this version:
- New increase/decrease font size actions. Use Ctrl+] or Ctrl+> shortcut to quickly increase font size, Ctrl+[ or Ctrl+< to decrease.
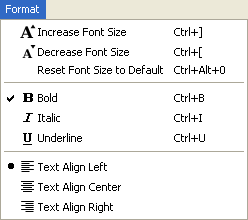
- New top level Format menu:

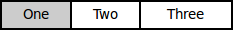
- New ButtonBar widget:

- Added the possibility to dim master screens in design mode. This lets you make a clear distinction between widgets in your screen and widgets included from the master.

- Snapping now works with widgets included from master screens. This was a small change in code but the improvement is huge. This is how it should have worked from the very start. Give it a try!
- Added font and align properties for TextArea and TextField widgets
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!