Hi everyone!
Today’s release adds support for anchors which allow you to control how widgets behave when a group is resized. Other changes include line height property for Text widget and a few other improvements and bug fixes. We are also launching a new Share a Stencil program that offers rewards in exchange for a stencil shared with the community. Read on for more details.
Automatic layout with anchors
The easiest way to create reusable components is to compose them from simple shapes and widgets by grouping them together. This approach works well unless you want to resize the component in which case the result is often not quite the one that was expected. Widgets get squished, buttons expand too much, icons are stretched, labels lose their alignment and don’t stay in the desired position.
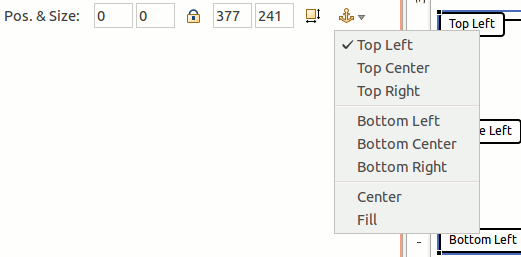
This release solves this problem by adding automatic layout for widget groups. The way automatic layout works is by allowing you to anchor objects to group’s edges or center. When a widget is anchored to an edge it will preserve its distance from that edge as the group is resized. When a widget is anchored to two opposite edges then it will expand or shrink as needed to preserve its distance from both edges. Anchoring a widget to the center will preserve its distance from the center of the group.

Anchors can be combined in different ways to achieve various results. Anchors drop-down in properties view provides a selection of most useful combinations. For more fine grained control just click the anchor icon or select Object > Anchors… from the top menu. Refer to the anchors documentation for more details.
Text line height
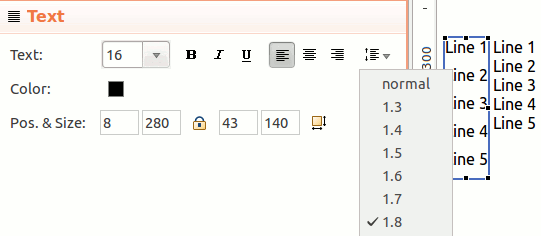
Another change in this version is the new Line Height property for Text and Text Area widgets. This property lets you control the spacing between lines. This is useful when trying to create mockups with more realistic text layout.

New and improved stencils
Layout anchors is yet another major step towards better stencils. Together with skinnable widgets feature from last release it will allow us to improve existing stencils and create new ones that work better and cover more scenarios.
We would also like to encourage you to design and share your own stencils with our users. For starters we would like to offer you a lifetime WireframeSketcher license in exchange for a stencil. Refer to our Share a Stencil program for more details on what we are looking for.
Other changes
- Fixed text centering for Shape and Button Bar widgets
- Improved support for sub-categories in stencils
- Changed JavaScript SVG API to use $ prefix for $model and $items variables
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 4.2.0.
Enjoy!
Hi everyone!
Today’s release adds support for skins which allow you to customize the look of built-in widgets. Other changes include new Alert, Shape and Switch widgets, along with a several other improvements and bug fixes. Read on for more details.
Skinnable widgets
Stencils are a good way to extend WireframeSketcher’s widget library with new widgets that better match the targeted user interface. There are stencils for iOS, Android and Windows Phone that provide UI elements for those platforms. One common problem with these stencils is that widgets that they provide are “dumb”. New widgets are usually constructed as groups of some primitives like lines, text and images. These widgets don’t have properties and don’t support smart text like built-in widgets do.
This release finally brings a mechanism for solving this problem. This is widget skinning mechanism that lets you to completely change the look of built-in widgets, while still keeping properties and smart text support.
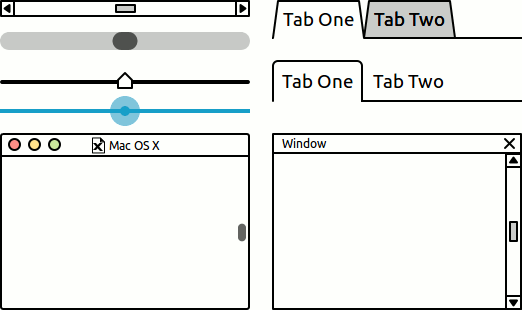
Here are a few examples of what widget skinning can do. See what skinned Scrollbar, Slider, Tabs and Window can look like:

How widget skinning works? We tried hard to provide a mechanism that is as accessible as possible and is built around well known standards and skills. Skins are regular SVG image files with embedded JavaScript that are placed in your projects along with other assets. See skinning widgets documentation for more technical details.
Note that skinning mechanism is not meant to be used by everyone. This mechanism is there for stencil developers that can build new widgets and provide them to final users. Stencil developers need to have a good grasp of SVG, JavaScript and some WireframeSketcher internals. We’ll be using this mechanism ourselves to gradually migrate and improve existing stencils to use it.
If you are interested in developing some stencils for your company or for a wider public then please don’t hesitate to contact us. It is just the first release and we are looking into improving it based on your feedback.
New Alert, Shape and Switch widgets
This release also brings several new widgets: Alert, Shape and Switch. These widgets were added with skinning support in mind so that they can be re-used by stencils to provide specialized versions.
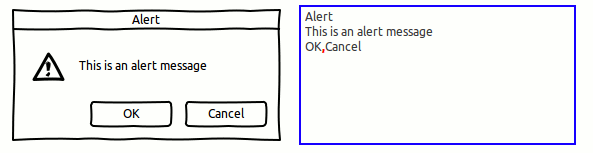
Alert widget lets you quickly add alert and message dialogs. Note how easy it is to create buttons by using smart text:

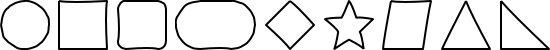
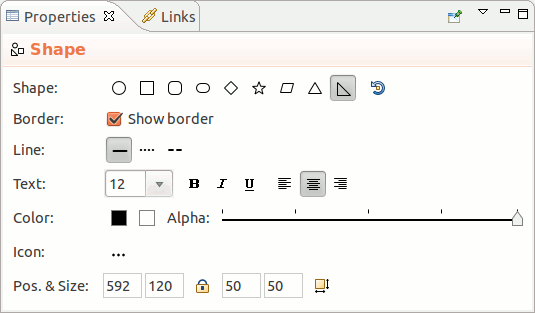
Shape widget brings a set of common shapes that support text and other common properties. At the same time Rectangle and Circle widgets were deprecated as Shape widget provides a much more flexible alternative:


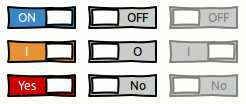
Switch widget is there to represent toggles as are now found on all mobile platforms and in UI toolkits like GTK. Switch is also skinnable and can be customized to better match the target platform:

Other changes
- Added round border option for Button widget
- Added header toggle property for List widget
- Added automatic image refresh in editor on image change
- Changed “Clone Screen” action to include source screen as component instead of copying it
- Improved the look of Tabs widget and made it resizeable horizontally
- Disabled delete action for locked widgets
- Renamed “Export to HTML” action to “Share Online”
- Improved painting performance
- Removed “Advanced” button from new screen and storyboard wizards
- Fixed center alignment for widgets with “\n” in text
- Fixed the behavior of Image widget placeholder on resize
- Fixed the error sometimes occurring when overriding properties
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 4.1.0.
Enjoy!