Hi everyone!
Today’s release brings a big feature that lets you extend the icon library with your own images. Other changes include border color for input widgets, improved Search Field and Scratch Out widgets, and a few bug fixes. Read on for more details.
Custom icons
Many of you asked for it and I am happy to finally deliver the custom icons feature. The way it works is you place SVG images in any folder under assets that starts or ends with icons. For example Social Icons collection from Mockups Gallery is installed under assets/SocialIcons:
Another option is to prefix the icon name with icon (e.g. icon-refresh.svg). Note that the final icon list is flat so pay attention not to repeat names across folders.
The only accepted format for icons is SVG, but don’t see it as a limitation. Vector icons scale very well across all sizes and stay crisp in PDF documents. It’s true that it is harder to find free or commercial icons in this format, but with your help we can compile a collection for everyone to use. Mockups Gallery already hosts big collections of Android Icons and Social Icons. Lets extend that even more.
Custom icons work everywhere built-in icons do. Also, like other assets they can be shared across projects via project references. What’s best, custom icons can be embedded in any text via wiki syntax and are automatically proposed in auto-completion dialog on Ctrl+Space:
Border color for input widgets
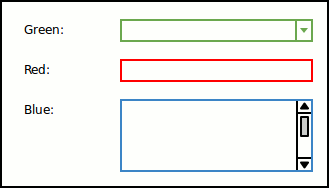
In this release input widgets gained a new color property for border. This makes it much easier to show error states and other scenarios:

SVG Images
SVG images provide a very powerful tool for extending WireframeSketcher. They can be used for custom icons, new widgets and clipart. Along with rotation, SVG images now can also be flipped vertically and horizontally. You can adjust their colors and they automatically switch to sketchy style. To acknowledge their role, there is now a new section in the user guide dedicated to Working with SVG Images.
Other changes
- Added font properties to Search Field widget
- Added focused and disabled states to Search Field widget
- Added Media category to palette
- Added horizontal and vertical flip properties to SVG Image widget
- Improved the look of Scratch Out widget
- Fixed the issue with grouping in overriding properties mode
- Fixed foreground color negating in Tooltip widget
Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.6.0.
Enjoy!