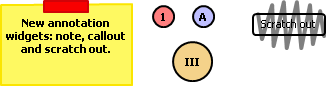
Hi there. As promised I am working on adding more widgets and improving those that are already in there. The latest version adds new annotation widgets and a few others. Here the annotation widgets in action:

Other new widgets are search field, progress bar and tooltip:

Other changes
- Changed the Palette view to synchronize its state across editors and persist the state across Eclipse sessions. This makes the Palette much more usable. Although the functionality might seem obvious I’ve had to do some serious Eclipse hacking to add it. There might be some issues that I’ve left out so please report anything unusual you see in the Palette’s behavior.
- Made the Copy&Paste action preserve the original position of the widget if the paste is made between two different screens.
- Mouse cursor icons now have a white background so that it’s possible to place them over other elements.
- Changed the Lorem Ipsum widget to allow the modification of its text.
- Fixed the save as Image bug on negative position bug.
What’s next?
I will continue to work on adding more widgets and on improving those that are already in there. If you miss a widget or you’d like to see some new widget property – I’m all ears! Note that the support forum was given some face lift. Don’t hesitate to post your feature requests there so that we can publicly discuss them.
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!
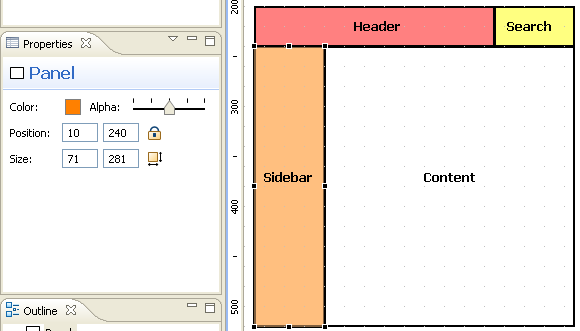
It’s time for a new release! The latest version adds support for colors. You can change the color of certain widgets like Panel, Text and Label. Colors can be used to draw attention to important areas of a wireframe:

I’ve minimized the number of widgets that support colors to keep things simple. However, I am always open to suggestions. If you feel that some other widget should have colors please make yourself heard.
Other changes
- Added selection property for Popup, Menu and Table widgets
- Added font support for Text widget
- Combined Font and Align property sections into a single Text section:

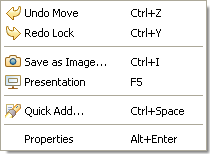
- Added command labels so that Undo and Redo actions display more useful information in the menu:

There are also a few bug-fixes. For the full list of changes please see the changelog.
What’s next?
I am planning to work on adding more widgets and on improving those that are already in there. This will be my main focus in the next versions.
I have some interesting technical challenges ahead. For example I’m writing a mini-SVG renderer that will be at the core of the next widget system. Having this in place will pave the road for some cool stuff like “wiggly” styles that you might have seen used in SketchFlow.
Updating
As usual to update your version of WireframeSketcher just use the Eclipse update manager.
Enjoy!
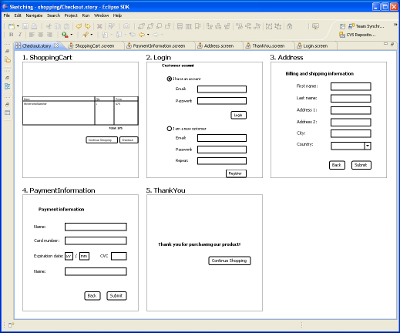
I am glad to announce a new major release. The biggest addition in this version is the Storyboard Editor. Simply put, the Storyboard Editor allows to arrange screens into a sequence. This is useful for prototyping user interface states or transitions.
Here is an example of a storyboard for the online checkout process (click on the image for the unscaled version):
Editing a storyboard
A storyboard is saved in a file with a .story extension. Inside it’s a simple XML format with references to .screen files. That’s it, storyboards point to existing screen files. Changes to a screen are instantly visible in the editor.
A screen can be added using two methods. First method: use the “Add Screen…” action from the context menu. The second method consists in simply dragging .screen files from the Project Explorer view and dropping them into the editor. Drag&drop can also be used to rearrange screens in a different order.
Full-screen presentation mode
Another fairly big addition in this version if the full-screen presentation mode. It’s available in both the Screen and the Storyboard editors. Use the F5 keyboard shortcut to launch the presentation.
For storyboards this mode works much like the slideshow feature in PowerPoint. All the usual keyboard shortcuts can be used to navigate between screens. When launched from the Screen Editor the presentation mode allows to cycle between screens that are in the same directory with the one that is edited.
Note that the full-screen mode works best in Eclipse 3.4. In Eclipse 3.3 a maximized window is used instead.
Better printing support
This version also improves the printing support. The mockup is now automatically moved to the top left corner and all the extra white space is removed.
Feedback
Hopefully storyboarding adds a new dimension to WireframeSketcher. I am eager to hear what you think about it and any improvement suggestion you might have.
Updating
To update your version of WireframeSketcher just use the Eclipse update manager. You might need to reset the Sketching perspective to make new actions appear in the toolbar. This is done by selecting Window > Reset Perspective.
Enjoy!