Hi everyone!
Today’s release changes font size units from points to pixels, and brings several improvements and bugfixes. Read on for more details.
Pixel font sizes
This release brings a major change that modifies how font sizes are handled. Until now all font sizes were specified in points. A major issue with this approach was cross-platform compatibility of screen files. To fix this the new version switches font size units from points to pixels.
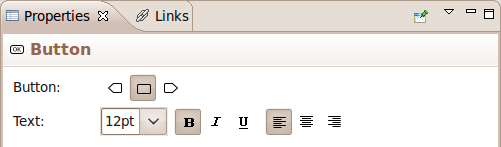
Please note that this is not a breaking change and old screen files will still keep their font sizes in points. The new version ensures that this migration is as transparent as possible and your screens look exactly as before. In some cases you may see font sizes specified in points (e.g. 12pt). This is done to preserve backward compatibility of your screens. You can also continue using fonts sizes in points by specifying the “pt” unit explicitly:

Other changes
- Added an action to create a component from selection. Right-click on the selection and choose “Convert to Component…” and you’ll be prompted for a new screen file to save the component to.
- Added new screen creation button in screen selection dialog of storyboard editor. Use it to create and add a screen to storyboard in a single action.
- Added support for automatic Perforce checkouts. Now when you start editing screen files, they are automatically checked out and their permissions are set to read-write.
- Changed row height slider to support 1px increments. This works by either using left/right arrows, or by holding Alt and clicking to the left or to the right of the slider thumb.
- Enabled font size setting in Palette view. Right click in the Palette and choose “Settings…” to access it.
- Fixed the issue with removing links in component overrides
- Fixed an issue with exiting overriding mode in certain situations
- Fixed an issue with PDF batch export and screenflow option
Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.5.0.
Enjoy!
Hi everyone!
Today’s release brings better screen flows, and several improvements and bugfixes. Read on for more details.
Better screen flows
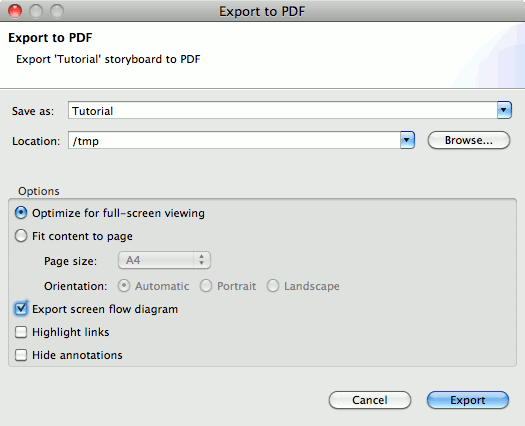
This release brings the long awaited export option for screen flows. Screen flows can now be exported as an extra page in PDF document:

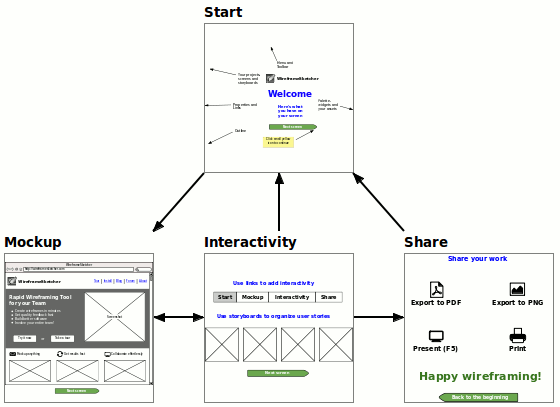
Screen flows also got a long-needed face lift. Multiple links between a pair of screens are now collapsed to a single link. Link labels were also removed as most of the time they are of little use:

Screen flows can now also be printed. So if you need a single page with your screen flow then just go to “Screenflow” tab and print it. With the right system setup you can also print to PDF.
The last addition are align and distribute actions. These actions make it easy to layout screen flows with large number of screens.
Other changes
- Improved Ctrl+MouseWheel to zoom on mouse cursor position
- Added “minus” icon
- Cleaned up built-in icons to look better when rotated
- Fixed an error when removing a rotated icon
- Fixed an issue with “+” character in image file names
- Fixed icon rotation in Label widget
- Fixed the z-order of link areas in exported HTML
Updating
To update to the latest version of WireframeSketcher go to the Help menu and select Check for Updates.
The version number of this release is 3.4.2.
Enjoy!