Hi everyone!
I am back from my 900km walk with more energy and new ideas. I’ve spent the last 2 weeks working on linking and I am finally ready to unleash the support for interactive prototypes! This was a widely requested feature so I hope this release will make many of you happy.
How linking works
The new UI element for working with links is the Links view. If you are upgrading from a previous version then you’ll have to open the Links view yourself by selecting Window > Show View > Other… > WireframeSketcher > Links. Another method is to reset the Sketching perspective to its defaults using Window > Reset Perspective.
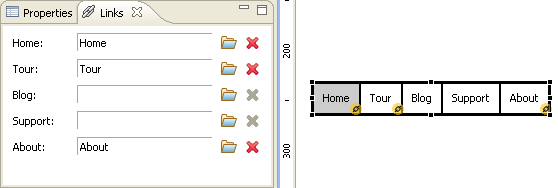
To link two screens select a widget and then specify the target screen using the Links view. Widgets with multiple items allow you to specify a link target for each item. A small yellow icon lets you quickly see where your links are. You can click it to edit the linked screen.

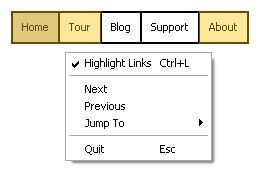
To test the prototype just hit F5 to launch the presentation. Clickable areas are highlighted and you can click around and go back using arrow keys. You can disable link highlighting from the context menu.

You can also create clickable PDF documents from your prototype. To do so put all the linked screens of your prototype into a storyboard and then export it to PDF.
Here’s a screencast that gives you a more visual overview of how linking works (YouTube link):
I’d love to hear your feedback on this version! Please let me know how it works for you and what can I do to make it even better.
Site licenses
It looks like site licenses are something that you are interested in so I am extending the offer until the end of October. If it continues to work well I will consider making the offer permanent.
If you are interested then buy a site license for $998 only!
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!