Hi everyone!
A new release is finally ready! The biggest news this time is the possibility to override component properties. It took me 1 month and 3 false starts to add it but I am finally satisfied with the result. Read on for more details.
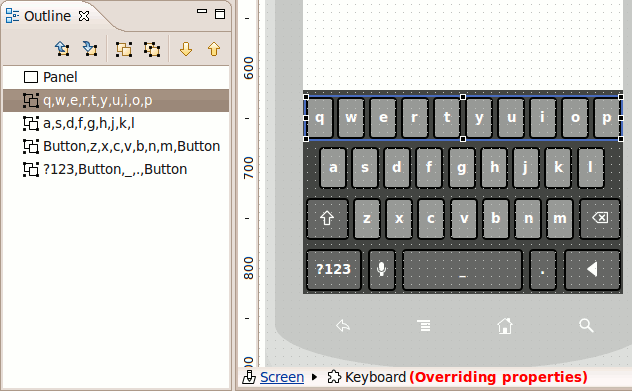
Overriding component properties
After adding group editing last time, this is another big feature that will increase your productivity. You can now drop components on your screen and customize the local instance without breaking the link to the source. So if you have a Dialog component you can change its title, or if you have a global menu you can change the selected item. Since the link to the original source is kept, you can still update the dialog or the menu and the changes will be reflected in screens that use them.
On the surface, overriding component properties works much in the same way as group editing. Double-click a component and “enter inside”. Edit the component and hit Escape when you are done.

Behind the scenes, the editor tracks the changes you make and only saves those in the screen file. Next time you open the screen, changes are automatically reapplied to the original component.
A side effect of this feature is the new ability to resize components, since resizing just means overriding coordinate and size properties.
Overriding component properties is a big and complex change and I’d love to hear what you think about it and how we can improve it!
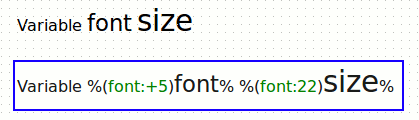
Font size wiki syntax
Another useful addition in this release is the new syntax for font-size. It lets you create text with variable font size but also change the font size in widgets that do not provide font properties.

The syntax lets you specify the size relative to the base font or in absolute units. Visually the syntax is similar to color tag. You don’t have to remember it though. Just hit Ctrl-Space or start typing ‘%’ and then auto-complete the rest.
Other changes
- Added font properties for Group widget
- Added syntax highlighting and auto-completion for color and font tags
- Increased icon sizes in Quick Add dialog to work better with assets
- Removed support for Eclipse 3.3 and Eclipse 3.4
- Upgraded Studio to use Eclipse 3.7
- Fixed missing corner resize handles on Eclipse 3.7
- Fixed broken links not to crash presentation viewer
- Changed palette to ignore assets with underscore (_) and dot (.) prefixes. Use these prefixes to create helper assets, like images, that should not appear in the palette.
What’s next
I have a big list of smaller changes that I will work on. Among them are vertical labels, better arrows and better lines. However one big feature that excites me is SVG support.
It was suggested to me by one of our users. The idea is to allow SVG files to be used as assets. This way you could use an editor like Inkscape to create useful shapes and graphics and then load them in WireframeSketcher. With some conventions, SVG files then could be used to create entire stencils for custom type diagrams and other things that are missing right now. SVG graphics would also automatically work with sketchy theme which would make them even more powerful.
What do you think about it?
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager. The same applies to WireframeSketcher Studio!
The version number of this release is 2.8.0.
Enjoy!