Hello everyone!
We are back with a new release after almost 5 months. If you were wondering what we were up to, the answer is that we’ve been mostly busy working on our next version (we took a vacation too!). Generally it looks like the delays between our releases are increasing, which I personally believe is a good thing and the sign of a mature product. There are no more low hanging fruits and easy to implement features, and so each new addition and improvement to the product requires increasingly more work.
But lets go back to our today’s release which brings notes, a new major feature that adds an improved way to annotate and document wireframes. Read on for more details.
Notes
Notes were for quite some time the most requested feature on our list, and we were collecting data needed to define better what this feature should actually do and what it should look like.
WireframeSketcher already comes with annotation widgets that let you attach notes and descriptions to wireframes. This method works well for short and simple explanations, however it breaks down if more detailed information needs to be attached. The most common solution to this problem is to create a separate specification document and then insert wireframes into it using various methods. This approach is rarely ideal as it takes time to keep the document in sync with evolving wireframes.
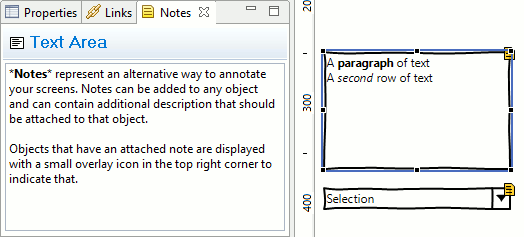
So we came up with a solution that lets you maintain this additional documentation directly in WireframeSketcher. This is simply done using the new Notes view that lets you attach additional notes to objects:

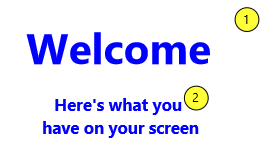
Notes can be added to any object. Objects that have an attached note are displayed with a small overlay icon in the top right corner to indicate that. You can attach a global note to the screen itself, by clicking in an empty area of the screen and then editing the note in the Notes view. The text of the note accepts and interprets the wiki syntax that you can use to style it.
The most important part of the new Notes feature consists in exporting and presenting this additional documentation along with your screens. Current version allows you to view notes in the Presentation mode, export them to PDF and share them online on our servers (wiresketch.com). Local HTML is the only format that doesn’t support notes at this point.
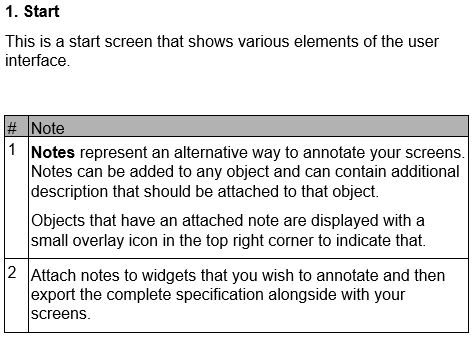
Presentation of notes in exported PDF documents is the most complex of all. Notes are exported as separate pages formatted into tables. Here’s an example of what it looks like:


Improving the presentation of notes is the area that we plan to work most in next versions. We’d love to hear your feedback on this feature so that we can tailor it better to your specific needs.
Note that if you are updating your existing installation of WireframeSketcher, the Notes view will not appear automatically. To make it available, reset the layout of the main window using Window > Reset Perspective….
Other changes
This release includes various other improvements and fixes. Most notably we’ve made sure that WireframeSketcher works well with the recent release of macOS Sierra.
- Improved the handling of missing fonts. If a screen uses a font that is not available on your system, you’ll see an indication of that in the Properties view. The screen will fall back to using the system font instead.
- Improved custom arrow components to behave like regular arrows. This means that if you wish to have a red dotted arrow widget in the Palette – you can, using a component.
- Improved components and groups to allow mouse click-through in empty areas
- Improved export actions to remember last location per file
- Improved context help system. Use F1 to try it out. You’ll find WireframeSketcher’s user guide conveniently available on request as contextual help.
- Improved Quick Add action to perform edit if just a single widget is added
- Enabled SSH2 preferences page when version controls plugins are installed
- Enabled automatic widget snapping to center of other widgets
- Fixed a performance issue with offline HTML on macOS Sierra
- Fixed Palette category assignment for certain custom components
- Fixed Shift+Enter shortcut in single-line widgets
- Fixed formatting issues in PDF for wiki text with embedded icons
- Fixed an issue with parsing certain list combinations in wiki text
- Fixed support for SVG images generated using drawsvg.org online editor
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website. Mac OS X users that experience update issues should re-install the latest version manually from our website.
The version number of this release is 4.7.0
Enjoy!