Hi everyone!
Today’s release adds support for anchors which allow you to control how widgets behave when a group is resized. Other changes include line height property for Text widget and a few other improvements and bug fixes. We are also launching a new Share a Stencil program that offers rewards in exchange for a stencil shared with the community. Read on for more details.
Automatic layout with anchors
The easiest way to create reusable components is to compose them from simple shapes and widgets by grouping them together. This approach works well unless you want to resize the component in which case the result is often not quite the one that was expected. Widgets get squished, buttons expand too much, icons are stretched, labels lose their alignment and don’t stay in the desired position.
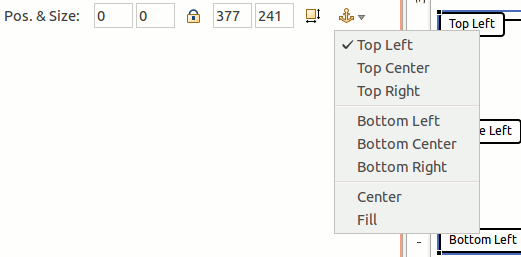
This release solves this problem by adding automatic layout for widget groups. The way automatic layout works is by allowing you to anchor objects to group’s edges or center. When a widget is anchored to an edge it will preserve its distance from that edge as the group is resized. When a widget is anchored to two opposite edges then it will expand or shrink as needed to preserve its distance from both edges. Anchoring a widget to the center will preserve its distance from the center of the group.

Anchors can be combined in different ways to achieve various results. Anchors drop-down in properties view provides a selection of most useful combinations. For more fine grained control just click the anchor icon or select Object > Anchors… from the top menu. Refer to the anchors documentation for more details.
Text line height
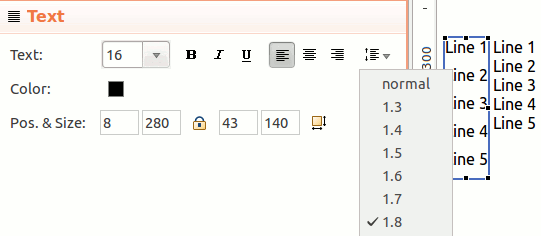
Another change in this version is the new Line Height property for Text and Text Area widgets. This property lets you control the spacing between lines. This is useful when trying to create mockups with more realistic text layout.

New and improved stencils
Layout anchors is yet another major step towards better stencils. Together with skinnable widgets feature from last release it will allow us to improve existing stencils and create new ones that work better and cover more scenarios.
We would also like to encourage you to design and share your own stencils with our users. For starters we would like to offer you a lifetime WireframeSketcher license in exchange for a stencil. Refer to our Share a Stencil program for more details on what we are looking for.
Other changes
- Fixed text centering for Shape and Button Bar widgets
- Improved support for sub-categories in stencils
- Changed JavaScript SVG API to use $ prefix for $model and $items variables
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 4.2.0.
Enjoy!