I am glad to announce a new major release. The biggest addition in this version is the Storyboard Editor. Simply put, the Storyboard Editor allows to arrange screens into a sequence. This is useful for prototyping user interface states or transitions.
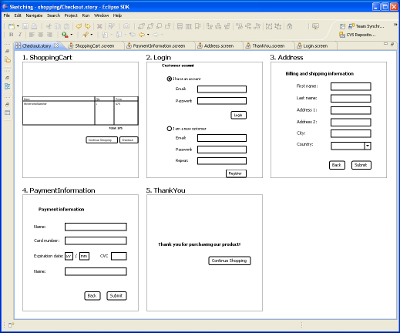
Here is an example of a storyboard for the online checkout process (click on the image for the unscaled version):
Editing a storyboard
A storyboard is saved in a file with a .story extension. Inside it’s a simple XML format with references to .screen files. That’s it, storyboards point to existing screen files. Changes to a screen are instantly visible in the editor.
A screen can be added using two methods. First method: use the “Add Screen…” action from the context menu. The second method consists in simply dragging .screen files from the Project Explorer view and dropping them into the editor. Drag&drop can also be used to rearrange screens in a different order.
Full-screen presentation mode
Another fairly big addition in this version if the full-screen presentation mode. It’s available in both the Screen and the Storyboard editors. Use the F5 keyboard shortcut to launch the presentation.
For storyboards this mode works much like the slideshow feature in PowerPoint. All the usual keyboard shortcuts can be used to navigate between screens. When launched from the Screen Editor the presentation mode allows to cycle between screens that are in the same directory with the one that is edited.
Note that the full-screen mode works best in Eclipse 3.4. In Eclipse 3.3 a maximized window is used instead.
Better printing support
This version also improves the printing support. The mockup is now automatically moved to the top left corner and all the extra white space is removed.
Feedback
Hopefully storyboarding adds a new dimension to WireframeSketcher. I am eager to hear what you think about it and any improvement suggestion you might have.
Updating
To update your version of WireframeSketcher just use the Eclipse update manager. You might need to reset the Sketching perspective to make new actions appear in the toolbar. This is done by selecting Window > Reset Perspective.
Enjoy!