Time for another release. This version took me almost two weeks to finish but I am proud to announce a new major feature: Master Screens.
Master screens, also known as master pages, allow the reuse of common layout and navigation elements across multiple screens. The way this feature works in WireframeSketcher is similar to server-side includes that are common in web applications. A screen can include as many other screens as needed. You can easily have one common layout screen included once or multiple header and footer pieces that are included independently. Masters can also be nested which is just mind-boggling.
Changes in included screens are automatically propagated and are visible as soon as you save the master. Internally, masters are referenced using relative links which allows you to move screens together without breaking anything.
I really should have done a video screencast of this feature, but for now you’ll have to install the latest version to see what I am talking about.
Other changes:
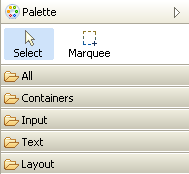
- Palette categories. Spend less time looking for a widget:

- Text in-place editing is started as soon as the widget is added from the palette. This saves you a double-click.
- Double-click now works in icon selection dialog.
- This blog accepts comments thanks to Disqus. Yet another way for you to reach me with your feedback!