Hi everyone!
I’ve received a lot of positive feedback on the new vector PDF export. The latest WireframeSketcher release adds some fixes and improvements to make it even better. This release focuses on fixing bugs but there is also a small new feature that I am sure you’ll like. Read on for more details.
PDF export improvements
One important thing that I missed last time is proper support for Unicode text. Now PDFs will correctly embed the required font needed to render the text. This also makes PDFs look much closer to what you see on screen. There is one very particular case on Mac OS X when it’s not possible to embed the required font. In this case the exporter will automatically fallback to image based PDFs.
Another improvement concerns images that you use in your wireframes. Now PDFs embed images in their original format (JPEG, PNG, GIF, etc). This approach produces documents that look better but that are also smaller in size. This can be very important when you are sending your PDFs around.
Multi-line text syntax
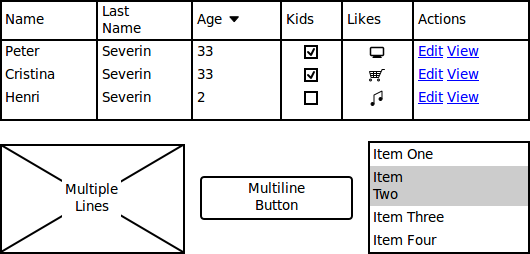
There was a long-standing request to allow multi-line text in tables. Now there is a new wiki syntax that lets you accomplish that and more.
Insert \n inside the text to break it in multiple lines. Alternatively use \r to do the same thing. This works not only for Table but also for Button, List, Placeholder, Link and other widgets. Here’s an example:

I love how this small addition to wiki syntax creates a whole lot of new possibilities.
Other changes
- Fixed copy & paste of Images across screens in different directories
- Fixed the rendering of dimmed Masters in exported PNGs.
Eclipse Helios
Last week was marked by the release of Eclipse Helios. “The Helios release is the largest release train produced by the Eclipse community, including 39 different project teams, over 33 million lines of code and the work of 490 committers. The release train makes it easier for users and adopters of Eclipse technology to adopt new versions of Eclipse projects.” I think you’ll agree that that’s quite impressive!
WireframeSketcher joins this train and it now officially supports Eclipse Helios! I’ve updated the installation instructions page to reflect that.
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!
Hi everyone!
I am happy to bring you a new version of WireframeSketcher. It took me more time than usual but finally I can let it out of the door and move to a next target. Please read on for more details.
Vector-based PDF export
Until now PDFs were created by embedding images which gave mediocre results when viewed on screen. Needless to say that printing those PDFs didn’t give good results either. I am happy to introduce a new high quality, vector-based PDF export which solves these problems.
This change is transparent and vector-based format will be used for all PDFs from now on. Implementing this future was a small technical feat in itself so I kindly ask you to give it a good test and get back to me if something doesn’t look quite right. I am still keeping the old export code around and we can switch back to it quickly if there is a serious problem.
Here’s a sample PDF with iPhone stencil that you can take a look at: iPhoneStencil.pdf. You can see that icons are a little blurry but graphics and text look great.
Other changes
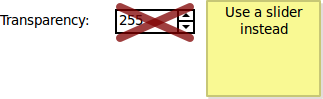
- New Cross-out annotation widget that will let you do things like this:

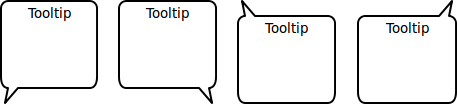
- New position property for Tooltips:

- Improved hit-testing for Arrow widget. Now you can click through the arrow’s transparent areas without selecting it.
- Fixed same width/height actions to keep selection unaltered
What’s next
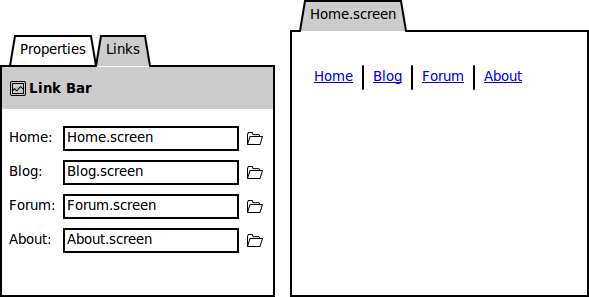
I am getting closer to adding linking support to WireframeSketcher. After endlessly thinking and rethinking this feature I am finally settling down on the following solution:

As you can see there is a new Links view that works with the Screen Editor. This view lets you specify link targets for currently selected widget (one or more depending on widget type).
I feel that the separate view approach gives the most flexibility:
- You can hide it completely if you don’t use linking
- It allows you to create interactive prototypes in two distinct stages: first drawing and then linking
- In case you want to do drawing and linking at the same time you can layout the view differently to make it visible alongside with the Properties view
Once you are able to link screens all other features will come naturally:
- Click-through in Presentation mode
- Exporting storyboards into click-through PDFs
- A new Flow Editor what will let you visualize links and basically do what Storyboard Editor does but for non-linear flows.
Please let me know what you think about it!
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!