Hello everyone!
Today’s release simplifies the editing of components and improves the editing workflow for storyboards. Other changes include the update to online sharing service that adds a summary view for shared storyboards. Read on for more details.
Simplified components
Components are one of the most advanced features of WireframeSketcher and it’s also the most used one. We provide a number of stencils that are all built around components.
Components are great but they have a limitation when used with stencils. Simple components like labels, buttons, and other controls just don’t behave the same way that built-in widgets do. When editing components you must always enter them first and then change their properties in Overriding properties mode.
This version brings a solution to this problem. This solution does not remove the Overriding Properties mode, but it hides it for simple components that consist of one widget only. Such components now behave in exactly the same way that built-in widgets do. You can double-click them to edit their text, and change their properties all without the need to enter them. Note that you are still overriding properties so you don’t lose any advantage of components, but now it’s done transparently for you.
This also makes simple components as expected in multiple selection so that you can change properties for several components at once.
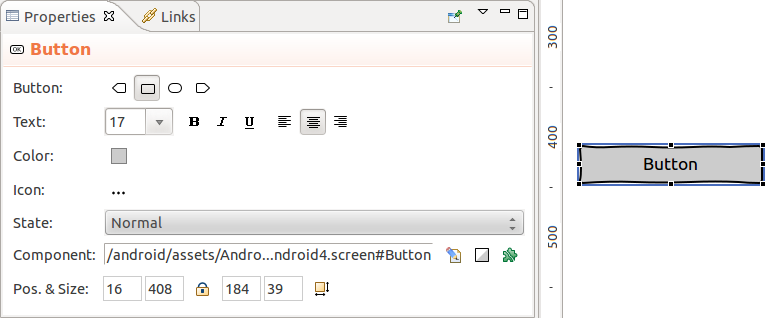
The only indication that a simple component is still a component is the extra Component section in Properties View:

Better editing workflow for storyboards
This version also improves the workflow of editing storyboards. Specifically, it adds 2 new actions in Storyboard Editor that help manage screens directly from the storyboard. One is Clone Screen and it lets you duplicate any screen and add it to the storyboard in one step. The second action is Rename and it lets you rename screens directly from Storyboard Editor instead of doing it in Project Explorer view.
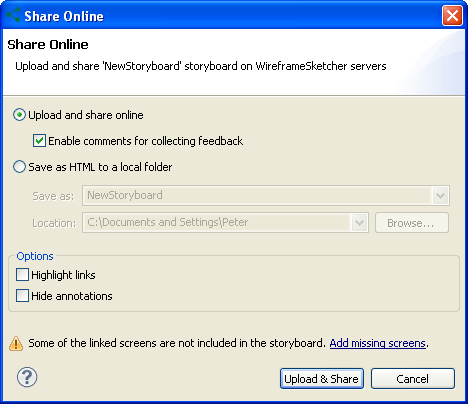
Another improvement is the warning that you’ll get when exporting storyboards with linked screens that are not included in the storyboard. You can choose to add those missing screens automatically to the storyboard by clicking the Add Missing Screens link:

Updated online sharing service
We are continuously working on our online sharing service to make it more useful to you. The last round of changes, along with various bug fixes, brings the following improvements:
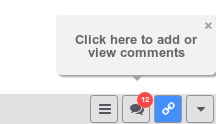
- Comments hint. When you share a storyboard with comments enabled, your clients will see an animated hint that draws their attention to commenting feature and invites them to leave feedback:

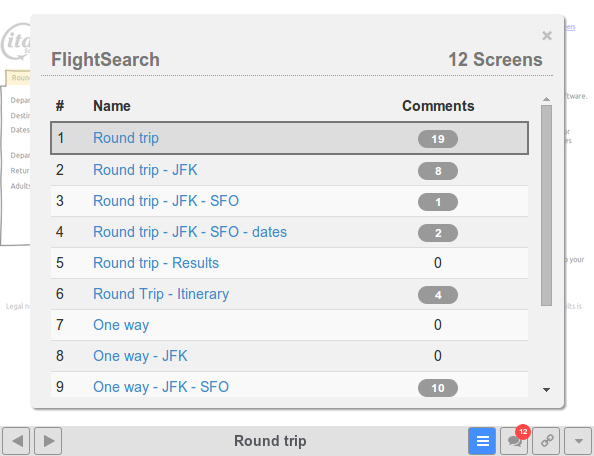
- Screens overview dialog. There is a new button in navigation bar that opens a dialog with a list of all screens in the storyboards. You can use it to get a quick overview of available screens, to quickly jump around and also see the comments status for each screen.

If you have ideas on how we can improve our sharing service (or anything else for that matter) then please don’t hesitate to tell us.
Enabling version control in WireframeSketcher
One of frequently asked questions that we get is how to integrate WireframeSketcher with a version control system. This was always possible although it’s quite technical and so we do not advertise it directly. We’ve added 2 new articles in our support section that explain how to add Subversion and Git plugins to WireframeSketcher to get integrated version control:
Note that installing version control plugins is just the first step. Each of these plugins comes with it’s own UI that you’ll need to learn and get used to.
Integration with other version controls systems is possible. Let us know what you use and we’ll try to add an article for it.
Other changes
- Added support for horizontal scroll with Shift+Scroll in Screenflow view
- Fixed panning tool in Screen Editor
- Fixed the drawing of dashed and dotted borders on Mac OS X and Linux
- Fixed the pasting of .story files from Project Explorer into Storyboard Editor
- Fixed rename and move refactoring for nested storyboards
- Fixed label style in SVG and Image widgets
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 4.3.0.
Enjoy!