I’ve just released the next update. This time I bring you the Image widget. The name of the widget says it all, it allows you to include arbitrary images in your UI mockups. The main benefit of images is that they allow you to represent UI elements that are not included in the standard widget library.
To add an image to your mockup just drag it directly from the Project Explorer or Navigator views onto the editor canvas. The only restriction is that the image file must be part of an Eclipse project. Supported formats include PNG, JPEG and GIF.
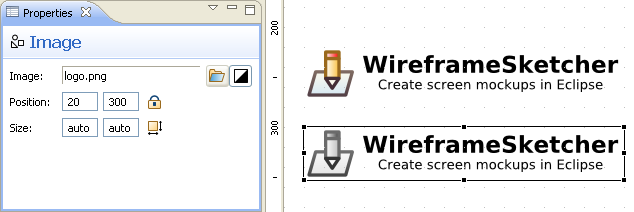
A small bonus is the possibility to convert color images to grayscale. This should help you to preserve the low-fidelity aspect of your mockups. Just use the black-and-white option in the Properties view:

Images are included by reference. In other words only the image path is stored inside the .screen file. Whenever possible, the stored path is relative to that of the .screen file.