Hi everyone!
It’s been 2 weeks since the launch of Mockups Gallery. It was very well received which makes me very happy.
A very good side-effect of this launch is that I am now eating my own dogfood. Sure, I’ve been using WireframeSketcher before, but not at the scale that I do now. Designing new stencils makes me see much better what’s needed to improve the tool.
This time the results of my work are an iPad stencil and an updated iPhone stencil. I’m sure you’ll find a good use for them.
Changes
Now to the changes that make these new stencils possible:
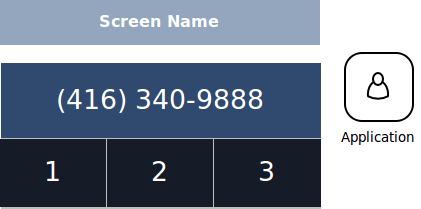
- New Rectangle widget. This is very similar to the Panel widget with the difference that you can set an icon and enter some text. This makes it easy to do things like this:

- Added text and icon properties to Circle widget. Similar with Rectangle this makes it super easy to do things like this:

- Added icon position property for Label, Circle and Rectangle widgets. This makes it possible to layout vertically an icon with a label. Like this:
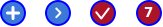
- Added horizontal lines toggle for List widget
- Added font properties for List and Table widgets
- Added row height property for List and Table widgets. These 3 make it a no-brainer to draw menus for mobile applications:

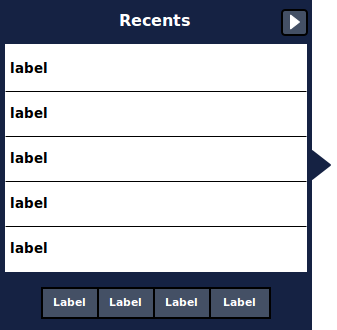
- Improved Progress Bar widget to support vertical resize and bar color:

- Improved sliders in Properties View to display tooltips with their value
- Added New icons: book, apple, backspace
- Added background color property for Button Bar widget
- Added support for external file editing (using File > Open File…)
- Fixed Search Field widget to use white background instead of transparent
- Fixed foreground color inversion for List, Table and Tree widgets
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!