Hi everyone!
I received a lot of good feedback from you on 2.0 release from last month. Linking for interactive prototypes was definitely a step in the right direction. I am also really proud of myself since I have received only 1 bug-report related to this feature and even that was not a real bug.
It’s now time for a new update. It’s small but nonetheless it packs some useful improvements.
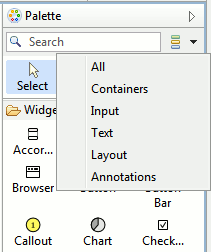
New Palette UI
Most of the time for this release was spent on reworking the palette UI. The new UI makes 2 important improvements:
- It gets rid of the accordion control and replaces it with a smart search box. Now you have more vertical space and widgets don’t jump up and down but stay in the same position.
- There is a new categories drop-down. It’s a more extensible UI and the plan is to make it host user stencils in the future. Imagine that there is “iPhone stencil” or “Android stencil” right after “Annotations”:

Other changes
- New selection outline and color. The idea is to make the new outline play better with mostly black widgets:

- Improved the look of the Video widget. See above.
- Fixed PDF export for screens with missing images
- Made storyboard screens smaller. Now more screens are visible at the same time.
- Fixed delete shortcut on Mac OS X. Backspace can now be used for delete too.
- Fixed the issue with obscured storyboard titles in Korean language
- Fixed how Image widget is rendered when the file is missing. Now a placeholder with a message is shown instead. Note that this may affect some of your screens since this problem was hidden in previous versions.
What’s next
As you may have guessed already my plan is to work on custom user widgets and stencils. The idea is to be able to put custom widgets (regular screen files) into a special directory and make them magically appear in the palette. Here is how I think it should work:
- A custom widget is just a group of widgets
- Custom widgets are in many ways similar to master screens
- You can have several custom widgets per screen file by using named groups
- You can place screen files in a designated directory structure and make them appear in the palette.
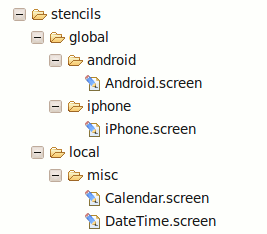
Here’s an example of how I see directories working. Everything is placed in the stencils directory. Global and local sub-directories let you make widgets available per project or globally. Deeper sub-directories let you group related widgets together:

This would make 3 new categories appear in the palette: Android, iPhone and Misc.
So this is it. I am eager to hear what you think about this!
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager.
Enjoy!