Hi everyone!
I hope you are all having a great summer! To make it even greater here’s a new release. It adds group editing, dashed and dotted line styles and some small usability fixes. Read on for more details.
Editing groups
This is huge. Group editing is such a basic functionality that people are genuinely surprised when a tool does not have it. However, behind the scenes, it’s a hard problem and it’s quite difficult to get it right. From now on WireframeSketcher has it too. I think it’s a sure sign of software maturity.
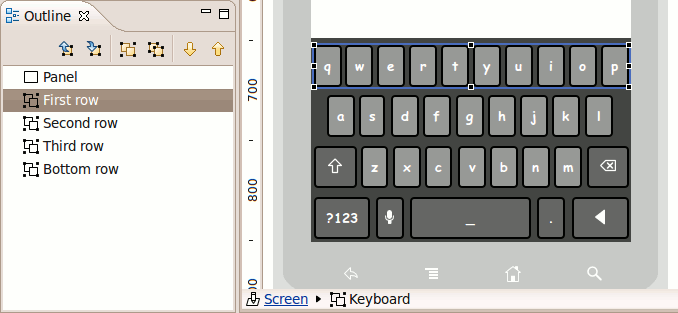
To edit a group you need to “enter inside”. This is done with a simple double-click, enter or the context menu action. When a group is entered the rest of the screen is grayed and the focus is given to the group. It’s like opening a completely new editor for one group only. Outline view reflects this too by displaying the contents of the edited group.
To exit a group just hit Escape, or choose “Exit Group” action from the context menu.
Of course you can enter nested groups too. Breadcrumbs at the bottom help you track the current state:

So no more fiddling with ungroup and re-group. I think you’ll find this feature invaluable, especially when creating custom components and stencils.
Dashed and dotted line styles
This was a long requested improvement but I wasn’t convinced it was really needed. That’s until I looked in Google Analytics and saw the number of searches for “wireframesketcher dotted line”. I guess it’s another way to give feedback!
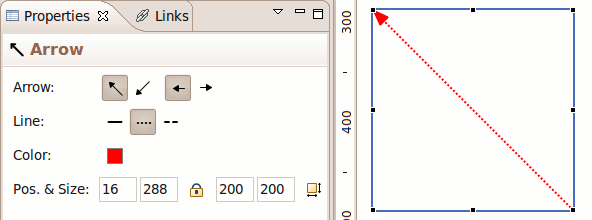
So here it is. It works for arrows, vertical and horizontal lines and circles:

Other changes
- Added double-click support in Palette for adding widgets
- Enabled escape character for column size and align syntax in Table widget
- Enabled Shift key in presentation mode for toggling link highlighting
- Improved Properties view to select text on focus in text fields
- Changed the order of bring to front and send to back actions for better consistency
- Changed Detach Component action to put widgets into a group
- Studio: added support for Perforce Eclipse plug-in (p4eclipse)
- Studio: fixed update issue on Mac OS X
- Studio: updated JRE to the latest version on Windows
What’s next
My next big target is to extend group editing to components. This is tricky because we also need to handle property inheritance. This will solve the issue with cases where you need to slightly change the component without breaking the link to its source. So for example it will be possible to just change the title of a custom dialog component.
I am also taking a short break in August so I will be in low maintenance mode in the second half of the month. Please be patient!
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager. The same applies to WireframeSketcher Studio! Due to some issues with Studio updates, Mac OS X and Windows users will have to install the latest version manually.
The version number of this release is 2.7.0.
Enjoy!