Hi everyone!
Today’s release brings better property overriding for components, various improvements for zoom and retina support on Mac. Other changes include minor improvements and bug fixes. Read on for more details.
Better components
Components are a great way to create modular wireframes that reuse common parts without content duplication. Property overriding in particular allows a lot of flexibility as a reused part can be adjusted locally and still see changes when the original component is updated.
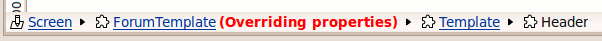
A major limitation of component overriding is that until now it could be only done one level deep. In other words nesting components several levels deep was losing the benefits of property overriding. This limitation is now history. Components can now be nested as deep as needed without any restrictions and can still be customized locally.

Improved zoom
This release brings several improvement to zoom. First improvement is more zoom out levels in screen editor. This allows to work easier with larger canvases and get a better overview of your wireframes.
Another improvement is that current zoom is remembered for each screen. So when you re-open a screen later the editor will automatically set its zoom to the level that was used last time. This should be helpful in cases like wireframing tablet apps which usually take more space on screen.
Yet another improvement is the addition of Zoom In and Zoom Out actions in presentation mode. So you no longer need to export to PDF just to get the ability to zoom.

Retina support
As promised back in January support for retina display on Mac is back. We disabled the compatibility mode and the UI now runs with full retina support when available.
To activate retina support for standalone version of WireframeSketcher make sure to manually download and install the latest version from our website. The latest version of Eclipse Juno also enables retina too and you’ll be able to see the results as soon as you update WireframeSketcher plugin.
WireframeSketcher takes advantage of high resolution in every place it’s possible and we think that the results are great. You’ll see high-resolution thumbnails in palette and storyboard editor, high-resolution thumbnails for built-in and custom icons. We’d love to hear how it works for you and if there is anything that we can improve further. Email us or leave a comment on our blog.
Other changes
- Added link property for Combo widget so it’s now easier to prototype those open combo clicks
- Added a grid generator for creating templates for custom grids or existing grids like 960.gs, Blueprint and others
- Fixed the issue with links in screen flow sometimes not being refreshed
- Fixed the issue with thumbnails in storyboards sometimes not being refreshed
- Fixed the issue with text with font tags being misaligned vertically in PDF export
Updating
To update to the latest version of WireframeSketcher use Help > Check for Updates, or just download it from our website.
The version number of this release is 3.9.0.
Enjoy!