Hello everyone!
Are you ready for a new release? Because I am! I couldn’t wait until after the holidays and I wanted to get it out now. The new version brings a major feature many of you have asked for so I hope you’ll be as excited about it as I am. Read on for more details.
Screenflow Editor
Storyboards are a really useful feature. They are like a built-in PowerPoint that lets you create slide shows, export them to clickable PDFs and show them on screen. However one major complaint about storyboards is that they are linear and don’t allow you to visualize a more complex navigation structure.
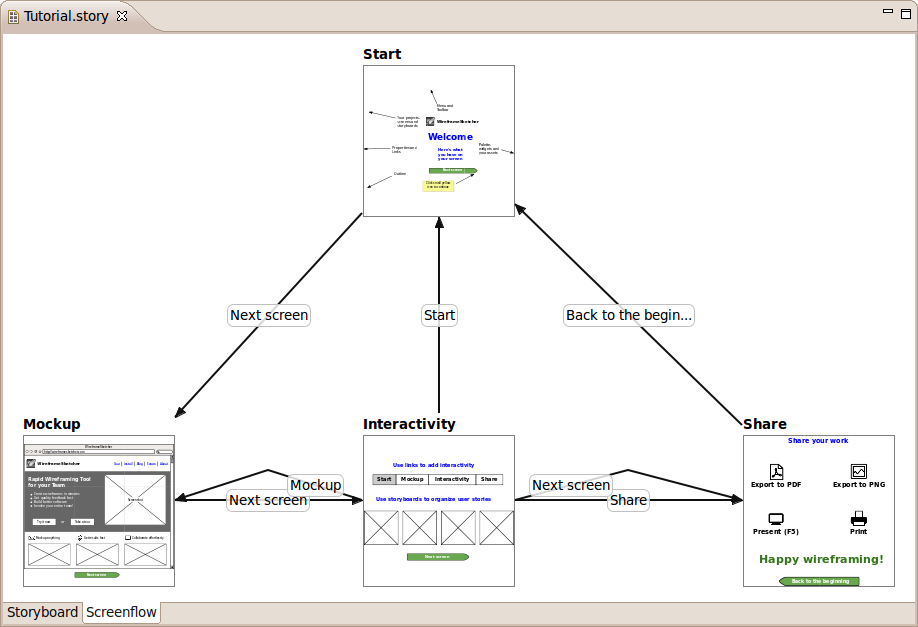
So today I am releasing a new Screenflow editor that lets you organize and visualize storyboards in a more graphical way:

As you can see it’s just a new tab in Storyboard Editor. This way you keep all the advantages of storyboards and gain a new way to work with them.
Following the mantra: “Release early, Release often”, I intentionally kept this version very simple. I welcome you to try it and let me know how it works for you and how you’d like it to be improved.
Updating
As usual to update to the latest version of WireframeSketcher just use the Eclipse update manager. The same applies to WireframeSketcher Studio!
The version number of this release is 2.5.0.
Enjoy!
Later Edit: A more recent release added screenflow export and printing.